Sponserd Ads
شرح تفصيلي لأداة Webflow لتصميم موقع إلكتروني بالذكاء الإصطناعي
Sponserd Ads
محتويات المقالة :
اداة Webflow لتصميم المواقع هي أداة إنشاء مواقع ويب تعتمد على السحب والإفلات. تسمح لك بإنشاء مواقع ويب جميلة ومتجاوبة دون الحاجة إلى أي مهارات برمجية.
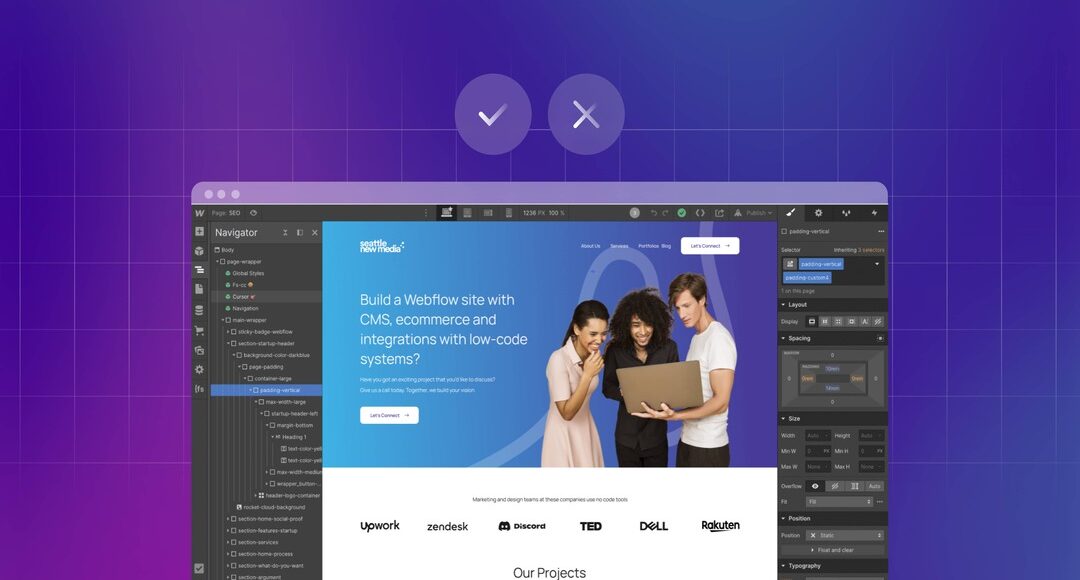
شرح مفصل لأداة Webflow
Sponserd Ads
واجهة سهلة الاستخدام تعتمد على السحب والإفلات. مما يجعلها مناسبة للمبتدئين والمحترفين على حد سواء.
ومن ثم تتيح لك Webflow تخصيص تصميمات مواقع الويب الخاصة بك بالكامل. يمكنك تغيير الألوان والخطوط والحجم وعناصر التحكم.
توفر أيضًا مجموعة متنوعة من الأدوات المتقدمة، مثل أدوات تحسين محركات البحث (SEO) وأدوات التحليل.
كيفية استخدام اداة Webflow لتصميم المواقع

Sponserd Ads
1 – لاستخدام Webflow، يجب عليك إنشاء حساب وتسجيل الدخول. بمجرد تسجيل الدخول، يمكنك إنشاء مشروع جديد.
2 – لإنشاء مشروع جديد، انقر فوق الزر “إنشاء مشروع جديد” في الزاوية العلوية اليسرى من الصفحة. ستحتاج إلى تحديد نوع المشروع الذي تريد إنشاءه، مثل موقع ويب أو مدونة أو متجر عبر الإنترنت.
3 – ومن ثم بمجرد إنشاء مشروع جديد، يمكنك البدء في إنشاء موقع الويب الخاص بك. يمكنك القيام بذلك عن طريق السحب والإفلات للعناصر من مكتبة المكونات.
4 – يمكنك أيضًا تخصيص تصميم موقع الويب الخاص بك عن طريق تغيير الألوان والخطوط والحجم وعناصر التحكم.
5 – ومن ثم لنشر موقع الويب الخاص بك، انقر فوق الزر “نشر” في الزاوية العلوية اليمنى من الصفحة.
اقرا ايضا : أداة DALL·E 3 لتصميم الصور بالذكاء الاصطناعي من Open AI
شرح مفصل بخطوات الاستخدام

إنشاء حساب
انتقل إلى موقع Webflow.
انقر فوق الزر “إنشاء حساب” في الزاوية العلوية اليسرى من الصفحة.
أدخل عنوان بريد إلكتروني وكلمة مرور.
انقر فوق الزر “إنشاء حساب”.
إنشاء مشروع
بمجرد تسجيل الدخول، انقر فوق الزر “إنشاء مشروع جديد” في الزاوية العلوية اليسرى من الصفحة.
ومن ثم اختر نوع المشروع الذي تريد إنشاءه.
انقر فوق الزر “إنشاء مشروع”.
إضافة المحتوى
بمجرد إنشاء مشروع جديد، سترى صفحة فارغة.
يمكنك إضافة المحتوى عن طريق السحب والإفلات من مكتبة المكونات أو عن طريق الكتابة مباشرة في محرر المحتوى.
تخصيص التصميم
يمكنك تخصيص تصميم موقع الويب الخاص بك عن طريق استخدام خيارات التخصيص في محرر المحتوى أو عن طريق استخدام أدوات التصميم المتقدمة.
نشر الموقع
بمجرد أن تكون راضيًا عن تصميم موقع الويب الخاص بك، يمكنك نشره.
ومن ثم انقر فوق الزر “نشر” في الزاوية العلوية اليمنى من الصفحة.
مثال على إنشاء موقع ويب بسيط
فيما يلي مثال على كيفية إنشاء موقع ويب بسيط باستخدام Webflow:
ابدأ بإنشاء حساب على Webflow.
إنشاء مشروع جديد.
أضف صفحة جديدة إلى المشروع.
ومن ثم أضف عنوان وعنوان فرعي إلى الصفحة.
أضف نص وصورة إلى الصفحة.
تخصيص تصميم الصفحة.
ومن ثم نشر الموقع.
اقرا ايضا : لخص أي مقطع في الـيوتيوب بثواني مع الـ AI
نصائح للاستخدام – اداة Webflow لتصميم المواقع

- ابدأ بنموذج أولي بسيط. لا تحاول إنشاء موقع ويب كامل في المرة الأولى. ابدأ بنموذج أولي بسيط وقم بتحسينه بمرور الوقت.
- استخدم مكتبة المكونات. مكتبة المكونات في Webflow تحتوي على مجموعة متنوعة من العناصر التي يمكنك استخدامها لإنشاء موقع الويب الخاص بك.
- أو استخدم خيارات التخصيص. يمكنك تخصيص تصميم موقع الويب الخاص بك عن طريق استخدام خيارات التخصيص في محرر المحتوى.
- استخدم أدوات التصميم المتقدمة. إذا كنت تريد إنشاء موقع ويب أكثر تقدمًا، فيمكنك استخدام أدوات التصميم المتقدمة في Webflow.
اقرا ايضا : برنامج Firefly من Adobe Photoshop لتصميم ابداعي بالذكاء الإصطناعي


التعليقات متوقفه